
¿Qué es el header en una web? Y el footer? Te hablamos de la estructura de una web
Cuando comenzamos con un proyecto web, es importante estar familiarizado con el vocabulario básico de diseño. Elegir la arquitectura web correcta es un aspecto crucial que afecta todo el proceso de desarrollo. A primera vista, puede parecer que no es importante, pero lo es, y mucho.
¿Por qué? porque un diseño deficiente puede hacer que los visitantes abandonen nuestro sitio si no pueden encontrar lo que están buscando. Así que hoy aquí a descubrir cómo crear un sitio web que garantice la mejor experiencia de usuario posible.

Elementos básicos de la arquitectura web
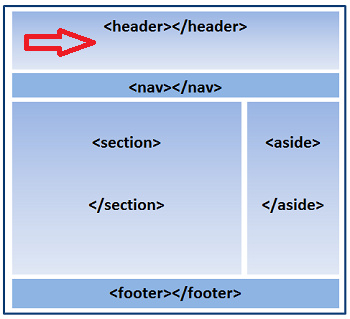
La estructura de todo sitio web está conformada fundamentalmente por el header, body y footer.
En el caso específico de la parte central de la web, el body o cuerpo, es el área que en general alberga todo el contenido del sitio, ya sea textos, enlaces, imágenes, audio, animación o vídeos, entre otros elementos.
Con respecto a contenidos visuales como vídeos, los motores de búsqueda tienen una capacidad limitada para el reconocimiento de elementos multimedia, por lo que debe proporcionarse información descriptiva y relevante en forma de texto para que sean más accesibles en el proceso de indexación.

El header y el footer: el importante comienzo y final de una web
El header, encabezado o cabecera, es el elemento en la parte superior de cada página. Por lo general, contiene el logotipo de la empresa y cuando se hace clic en él, lleva a la página de inicio.
Promociona la marca de la empresa, pero además contiene elementos de navegación del sitio, como el imprescindible menú, a través del cual accedemos de forma organizada y categorizada a las distintas páginas y secciones del sitio web.
El header, a veces, contiene información de contacto, como un teléfono o correo electrónico. De esta forma, clientes potenciales pueden encontrar fácilmente los datos de contacto. Especialmente cuando se accede al sitio web a través de un dispositivo móvil, ya que con un simple clic se puede llamar a la empresa o enviarles un correo electrónico.
Igualmente, puede contener un área de banner, que a menudo se usa para proporcionar o contener puntos clave sobre la página o sección que se visita.
Uno de los estándares en el diseño web es que el área del encabezado se suele replicar en todas las páginas del sitio para mayor coherencia y facilidad de uso.
Por otro lado, el footer se encuentra en la parte inferior de la web, como bien lo indica su nombre: «pie de página». Es el último contenido que verá un usuario al desplazarse hacia abajo.
Su propósito ha evolucionado con los años. Tradicionalmente, los pies de página contenían mensajes de copyright simples como «Copyright 2020”, “el nombre de la empresa”, y “Todos los derechos reservados”.
Pero dado que esta es una región repetitiva y las áreas de encabezado a menudo se mantienen como amigables para el usuario, el pie de página ha tenido prioridad como una gran área complementaria que contiene enlaces e información relevante para mejorar el diseño de la página y la usabilidad.
Por ejemplo, hoy en día no es raro colocar en esta área las redes sociales, el mapa del sitio, botones de llamada a la acción, aparte de los infaltables derechos de autor.
De igual forma, se replica en todas las páginas del sitio para una mayor uniformidad y navegabilidad.
¿Qué se debe incluir en el header y footer?
Los elementos imprescindibles que deben incluirse en el header son los siguientes:
- Logo de tu marca o negocio: es uno de los elementos de branding necesarios, ya que es con lo que te identifican los usuarios al entrar a tu sitio.
- Menú: aquí se presentan las páginas principales de un sitio web que sirven de guía de navegación.
- Buscador: desde el punto de vista funcional es importante incorporarlo para que los usuarios puedan buscar contenido específico mediante palabras clave.
- Redes sociales: en algunos diseños, alternativamente se incorporan las redes en el header para destacar los perfiles de RRSS. No obstante, suele colocarse en el footer.
- Botones de llamadas de acción: se utilizan para destacar algún servicio.
- Elementos e-commerce: en el caso de las tiendas online, en el header suele colocarse el carrito de compras, lista de deseos, zona de registro, etc.
En el caso del footer, se debe incluir:
- Textos legales: son obligatorios por la ley de protección de datos RGPD.
- Enlaces: es recomendable colocar enlaces de interés a otras páginas vinculadas con tu marca o negocio.
- Productos: puedes añadir un widget que muestre imágenes destacadas de tus últimas imágenes o post subidos.
- Mapas: como los generados por Google Map.
- Formularios de suscripción.
- Créditos, ya sea de diseñadores web u otros.
- Banners.
- Información de contacto.



